越石です。
GWです。
そういうわけでホームページのメイン画像であったピアノの画像をもっと鍵盤をバーっと並べて、ある程度高画質にしたいと常々思っていたので実行。
スポンサーリンク
Google Chromeのアプリの「Pixlr Editor」を利用
たぶん探せばネット上にもフリーでイメージした鍵盤の画像はあるんでしょうけど、そこは愛着のある自分のKORG x3(キーボード)を画像にしたいというわけで、色々写真を撮ったはいいものの、アップで撮ると鍵盤数が少なくバーって並ばないし、引きで撮って切り出すと画質が途端に落ちる・・・
そこで以前にアップで撮った写真を加工することにしました。
しかし、Macに変えてからPhotoshopがない・・・
そこで、Google Chromeのアプリで画像編集アプリを探すことに。
そしたらありました「Pixlr Editor」。PhotoshopっぽいUIのアプリが。

使ってみるとけっこうなんでも出来そう。ショートカットなんかもPhotoshopと同じものが多くて便利。
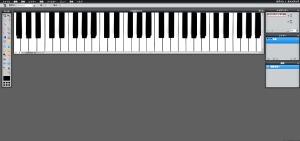
まずはこの画像をレベル補正で白と黒だけにして、切り貼りして横に次々コピー。
レベル補正後の画像がこれ↓
横にコピーしていって、鍵盤の隙間の線の色が薄いところも濃い線の場所をコピーして貼り付けてこれに↓
いや〜けっこう良い感じ!
こんな風に鍵盤を並べたかった!
しかもウェブアプリなんで、軽いしお手軽に立ち上げられる。
すごいね。



いいもの見つけてくれてた!
macでPhotoshop無くて困ってたので、ありがたや~